
無料アプリ「Phonto」を入手しよう
iPhone版はこちら。

アンドロイド版はこちら。

Phontoを使って画像に文字を入れてみよう
ここからはiPhone版を使って文字入れの方法を説明します。
アプリを起動しましょう
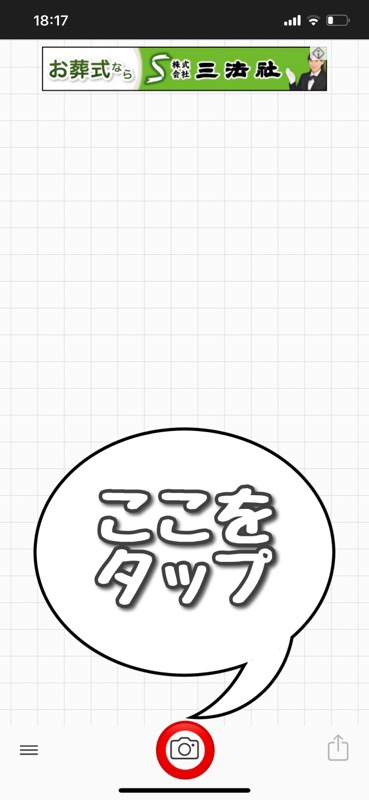
起動するといきなりわけがわかりません・・・。

上の画像の通り、カメラマークをタップしましょう。
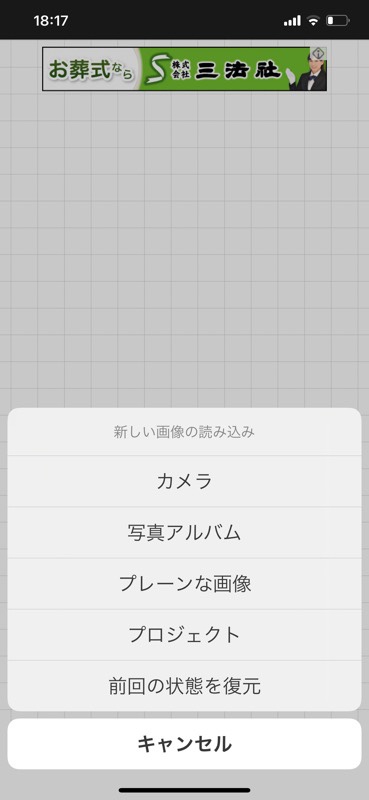
このようにメニューが開きます。

今回はプラモデルの画像に文字を入れるので「写真アルバム」を選びましょう。
写真を選択しましょう
写真アルバムを選び、文字を入れたい画像を選定します。

二つのモードを選択できます。
- 写真:写真が最新順に表示され、底から写真を選択します
- アルバム:自分で作ったアルバムから写真を選択できます
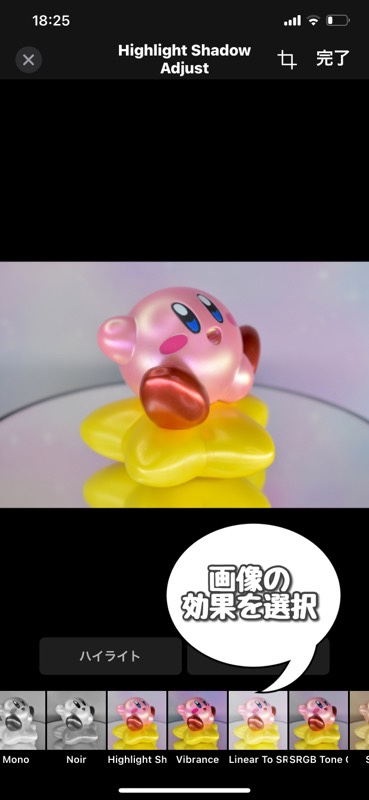
文字を入れたい写真を選択するとこのようになります。

中央に文字を入れたい写真が出て、下に写真の効果を選択できます。
鮮やかにしたい、モノクロにしたいなど写真の雰囲気に合わせて選択してください。当然ですが、写真のままでも全く問題ありません。
文字を入れましょう
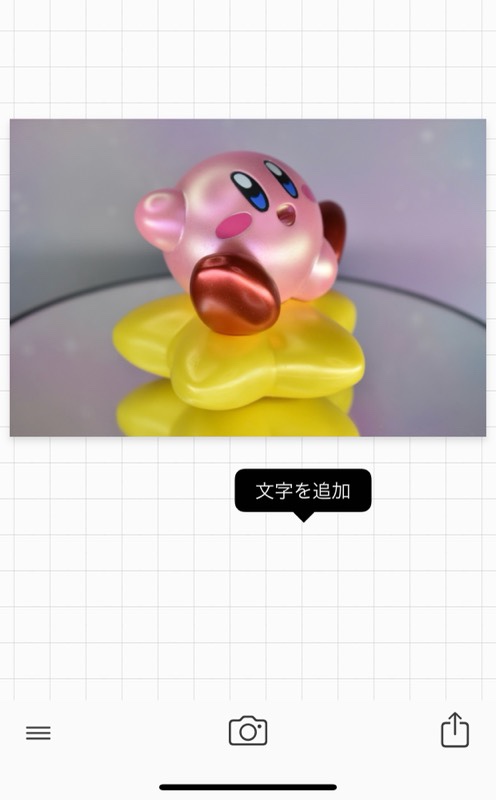
画面のどこかをタップすると「文字を追加」が出てきます。

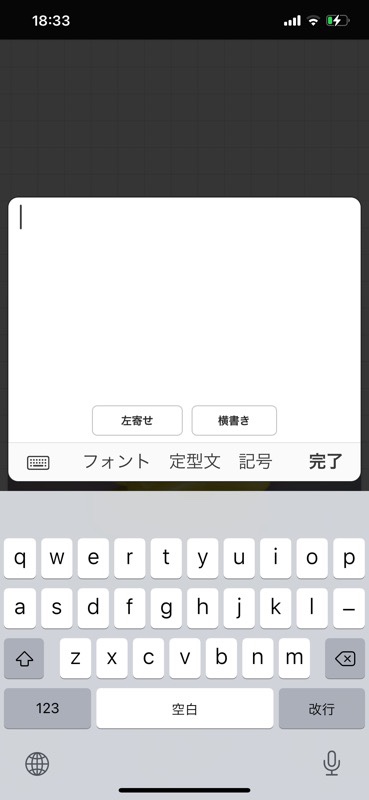
文字を追加をタップすると入力画面に切り替わります。

画面の説明
- 左寄せ:押すたびに「左寄せ」→「中央寄せ」→「右寄せ」→「左寄せ」・・・と変わります。
- 横書き:押すたびに「横書き」→「縦書き」と変わります。
- キーボードマーク:押すと簡易キーボードが出てきて、文字を選択できます(特殊な文字を打つ場合はこちらから探したほうが楽な場合があります)。
- フォント:押すとフォントを選択できます(後で説明します)。
- 定型文:アプリの設定で定型文を設定できます。
- 記号:記号を選択できます。
- 完了:文字の入力が終わったら押します。
キーボードが出てくるので文字を入力しましょう。
今回は「カービィ」と入力します。

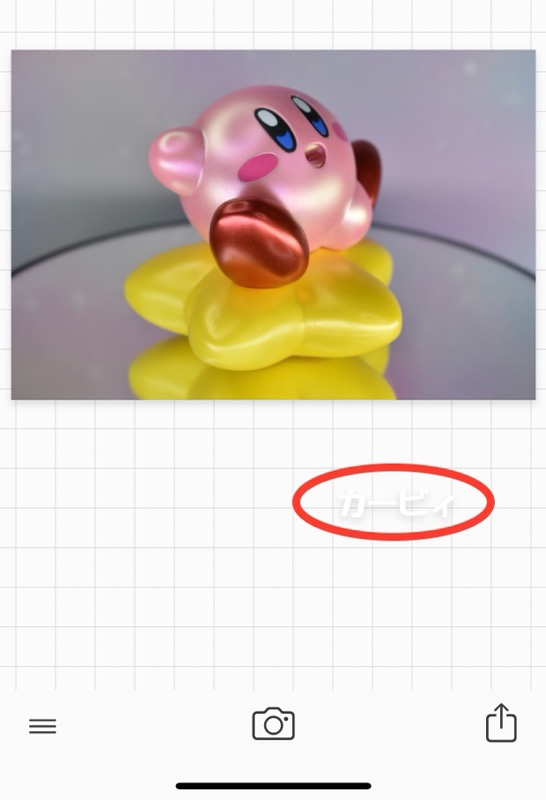
タップした場所に文字が出てきます。
上の写真の通り白文字で出てくるのでタップした場所によってはとても分かりにくいです・・・。
文字はタッチ&ホールドすることで動かすことができます。
タッチ&ホールドとはタップして指を離さずに、対象物を動かすことです。
入力した文字を加工してみよう
Phontoのいいところは文字の装飾ができるところです。
詳しく説明するとめちゃくちゃたくさん説明しないといけないので、よく使う機能を説明します。
先ほど入力した文字をタップするとメニューが出てきます。

- 文字:先ほど入力した文字を入力する画面に戻ります。
- フォント:フォントを選択できます。
- スタイル:文字色の偏光やグラデーション、透明化、など多機能のため、後ほど説明します。
- サイズ:大きさを変えれます。
- 傾き:文字列ごと斜めにできます。
- 移動:中央に揃えることや、上下左右に位置の微調整ができます。
- ▶:右から左にスワイプすると次のページに移ります。
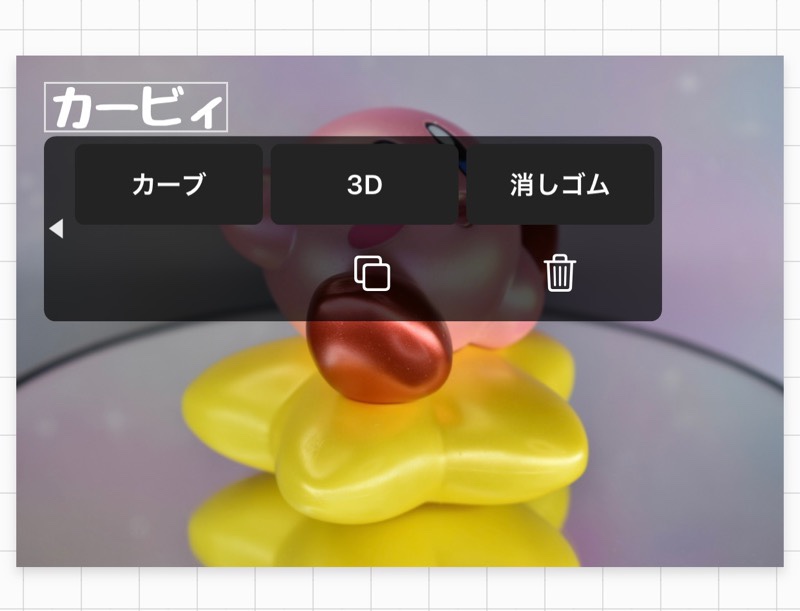
スワイプした先のメニュー2はこちらです。

- カーブ:文字列を曲げることができます。最大にすると円状に文字が配置されます。
- 3D:有料機能のため紹介しません。
- 消しゴム:有料機能のため紹介しません。
- □×2:同じ文字列をコピーできます。
- ゴミ箱:文字列を削除できます。
今回は簡単に説明しますので「フォント」と「スタイル」で装飾しましょう。
フォントで文字を変えてみる
フォントを選択するといろいろ出てきます。

一番下にメニューがあります。
- フォント:英語のフォントを選べる(めちゃおおい)。
- Myフォント:つかったことがないのでわからない。
- ★:最近使ったお気に入りのフォント
- 日本語:デフォルトで選択されている。ここから文字を選ぶ
色々ありますが、日本語から文字を選びます。
つかえるフォントは白くなり、灰色のフォントはインストールする必要があります。インストールは無料でできます。
私がよく使っているフォントは「じゆうちょうフォント」です。
スタイルで装飾してみる
スタイルの機能は多機能すぎるので、皆さん色々いじってみてください。
今回は最初だとわかりにくいグラデーションを教えます。
文字をタップしてメニューの「スタイル」を選択すると下記画面に変わります。

中央にある色のパレットを選択すると、文字の色が変わります。
色は256色ありRGBを変えることで好きな色に変更できます。
今回はグラデーションなので一番下の「色パターンを作成」をタップします。
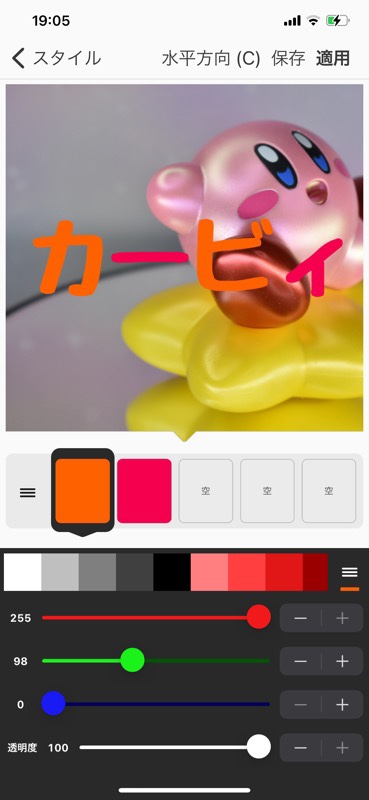
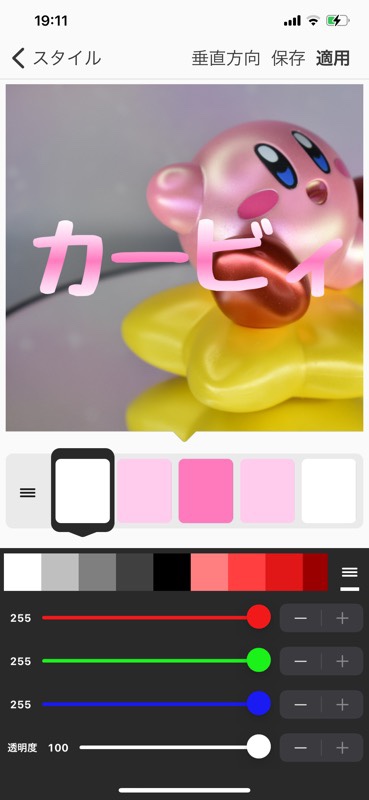
このように画面が変わります。

ここでグラデーションを作っていきます。
画面の上側から順番に説明します。
一番上のメニュー
- スタイル:ひとつ前のスタイル画面に戻ります。
- 水平方向:押すと「垂直方向」「水平方向」「一文字ずつ」「Word by Word」でグラデーションか文字で色を変えるか、言葉で色を変えるか変更できます。
- 保存:自分が作ったグラデーションを保存できます。
- 適用:グラデーションを反映させます。
中央の「三」は通称ハンバーガーメニューというもので、これをおすと保存したグラデーションパターンが表示されます。
「三」のよこの5つのマスでグラデーションを作ります。
今回はこのようにしました。

- 一番上のメニューの「水平方向」を「垂直方向」に変更。
- 5つのパレットを「白」「ピンク」「濃いピンク」「ピンク」「白」に変更
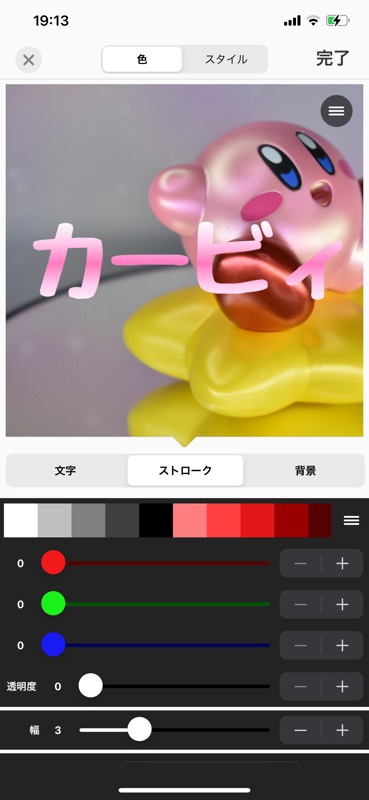
右上の「適用」をおすとスタイル画面に戻ります。
戻ってから「ストローク」を選択するとこのようになります。

ストロークで縁取りをつけることができます。
色のパレットは左右にスワイプすることでいろいろな色が出てきます。
今回は濃いピンクを選びました。

ストロークの色もRGBで偏光することができます。
幅も選択することができます。
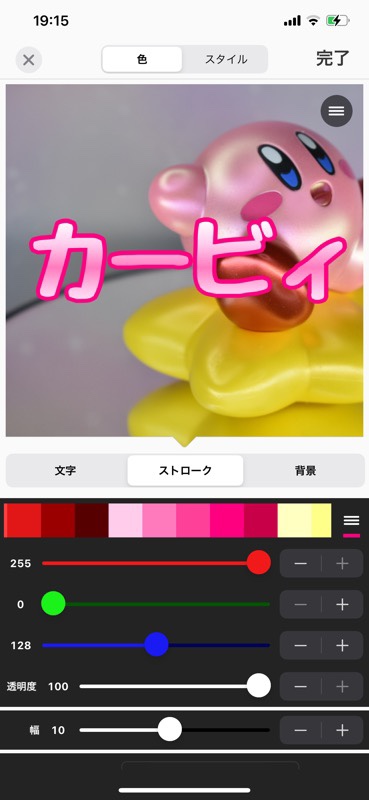
今回は幅を3→10に変更しました。
一番上のメニューが「色」と「スタイル」になっていますが、「スタイル」を選択しましょう。

これで影をつけることができます。
今回は濃い赤を選択して、右上の「完了」をおします。

今まで行った内容が反映されました。
文字を入れた画像を保存しよう
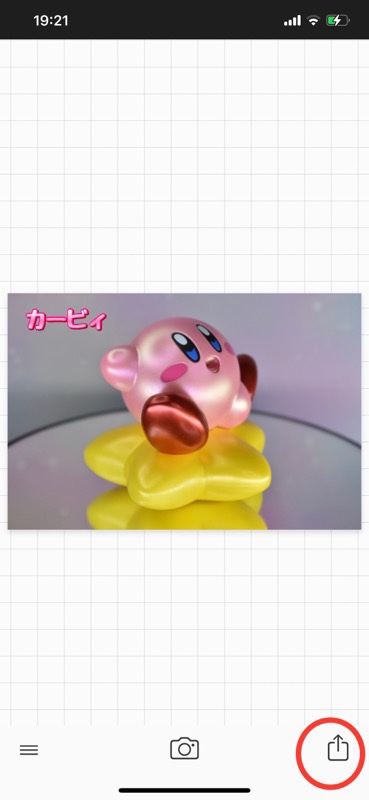
作った画像を保存しちゃいましょう。

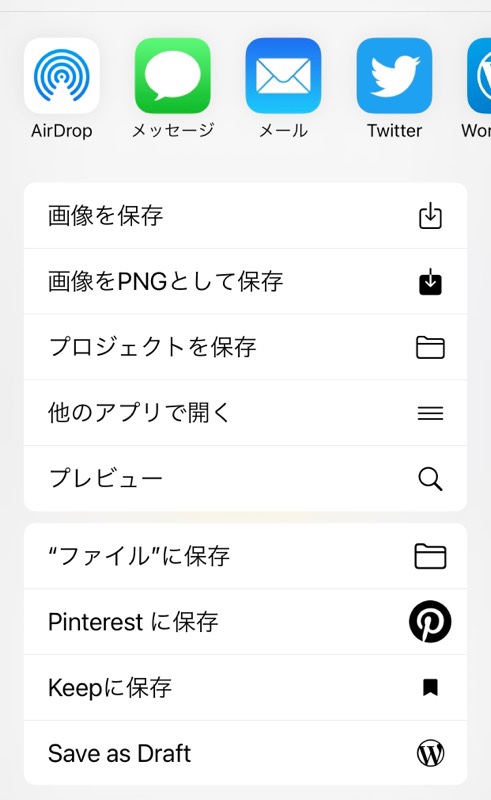
右下の□に↑が突き出ているボタンをタップするとこんな感じでメニューが出てきます。

- 画像を保存:iPhoneの画像フォルダに保存されます。
- 画像をPNGとして保存:透明が反映されるPNGファイル形式で保存できます
- プロジェクトを保存:画像だけを差し替えて使うことや、よく使う形式の場合はプロジェクトとして保存して、プロジェクトを呼び出して加工をすることができます。
- 他のアプリで開く:やったことがありません。
- プレビュー:やったことがありません。
- これ以下のメニュー:やったことがありません。
今回は画像を保存を選択します。
これで画像フォルダに文字入れした画像が保存されます。
プロジェクトで保存はめちゃくちゃ便利です。
 パール♪ちゃん
パール♪ちゃん 色々機能があるけど思ったより簡単にできそうね♪

こんな感じで加工できました。
Phontoでできないこと
何個かできないことがあります。
- 文字の縦横の比率変更(縦長、横長などができません)。
- 斜めのグラデーション
Phontoでできること
めちゃくちゃあります。
- フォント変更
- 文字色変更(グラデーションあり)
- 文字色を透明に
- 文字に縁取りをつける
- 文字列の背景を追加できる(透明度も調整可)
- 影をつける
- 下線を引く
- 文字幅列幅を変える
- サイズ変更
- 文字列ごと斜めにする
- 文字列をカーブをつけて配置する
- 同じ文字列を複製
- 画像を追加(PNGファイルはスタンプのように使用可)
- 無地のキャンバスに文字を書ける
- キャンバスにグラデーションをつけることができる
- 吹き出しなどのアイテムを追加できる
- 一度作ったフォーマットはプロジェクトとして保存できる
などなどやれることはいっぱいあります。











